In den vergangenen Tages habe ich mich – bedingt durch die Arbeit – wieder verstärkt mit Themen wie Usability beschäftigt. Natürlich überträgt man solche Gedanken früher oder später auch auf seinen privaten Blog. Blogs sind hierbei zwar eine spezielle Art von Websites, doch grundsätzlich kann man auch hier einige Ansätze aufnehmen.
Ein wichtiger Kernaspekt besteht unter anderem darin, euch – also meinen Lesern und Besuchern – weitere Wege aufzuzeigen.
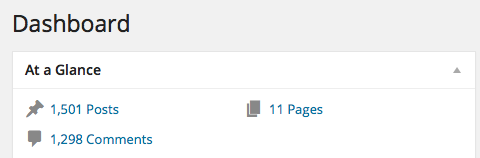
Ein klassischer Weg ist natürlich der Verweis auf aktuelle Beiträge. Wer jedoch auf eine längere Historie seines Blogs zurück blicken kann, wird sich irgendwann wohl fragen, was man nun mit den alten Inhalten machen sollte. Mein Blog beinhaltet bereits über 1.500 Beiträge unterschiedlicher Art. Qualität, Themen und Aufbereitung schwanken dabei enorm.
Inhalt dieser kleinen Serie:
- Was macht man mit den alten Blog-Inhalten?
- Die Bedeutung einer sinnvollen Taxonomie
- Veränderte Sehgewohnheiten
- Wertvolle Beiträge identifizieren
- Related Posts: Plugins zur Anzeige ähnlicher Inhalte
Für diese Beiträge teste ich verschiedene PlugIns hier live im Blog. Ihr könnt also selbst beobachten und schauen, in wie weit ihr für euch in der Sidebar und/oder unter einzelnen Posts sinnvolle Empfehlungen findet. Ihr seid also quasi “mittendrin”. ;)